티스토리에서 서식 설정을 통하여 소제목 꾸미기 하시는 분들 중에서 저장된 색깔 외에 자신이 원하는 색으로 변경하고 싶은 분들도 있으실 텐데요. 오늘은 티스토리 소제목 꾸미기 색깔 변경을 1분 만에 쉽게 완성하는 방법에 대해 알려드리겠습니다.

소제목 색깔 변경 방법
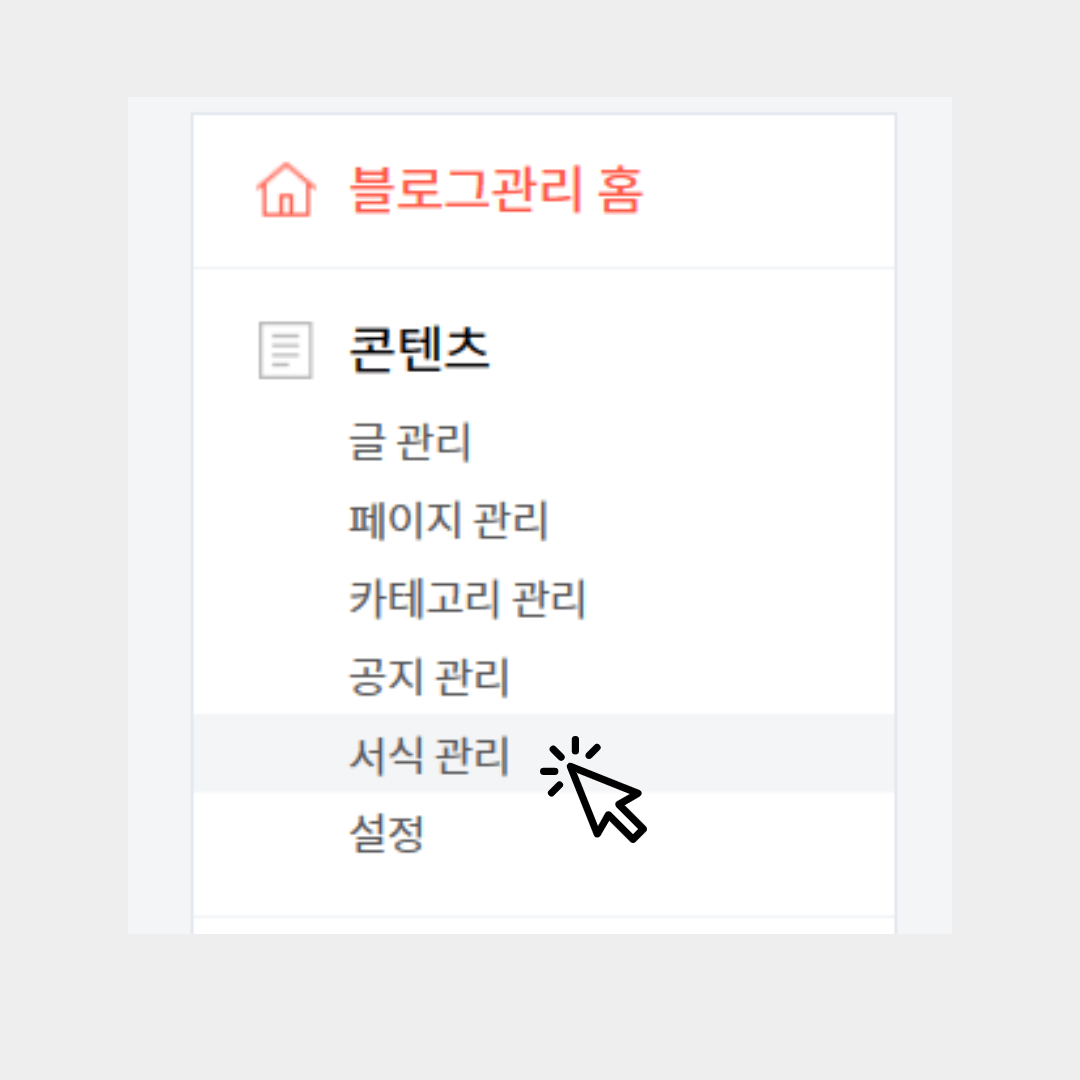
1️⃣티스토리 설정에 들어간 후 왼쪽 '콘텐츠' 항목에 '서식관리' 탭을 누릅니다.

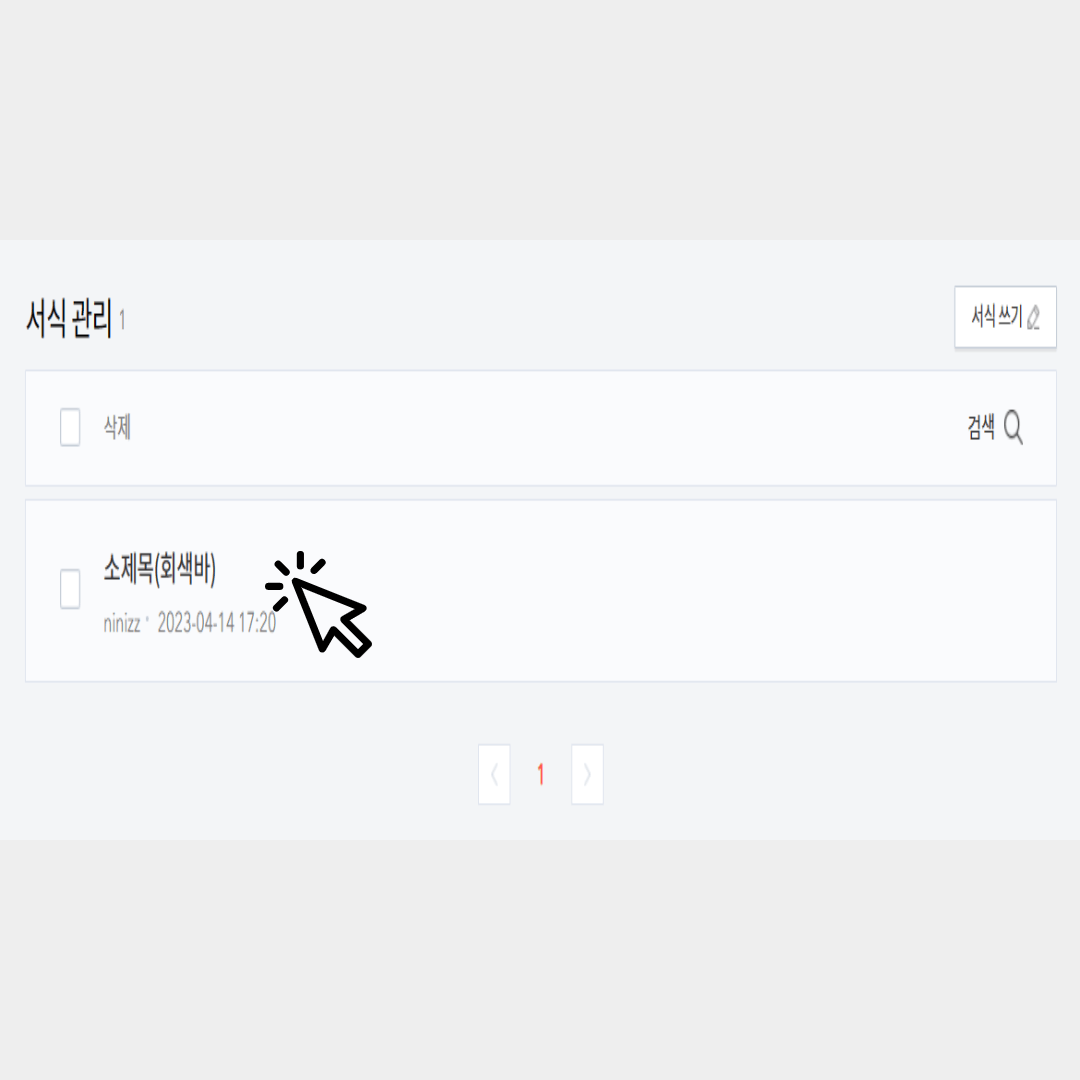
2️⃣ 서식관리에 저장된 항목을 눌러줍니다.

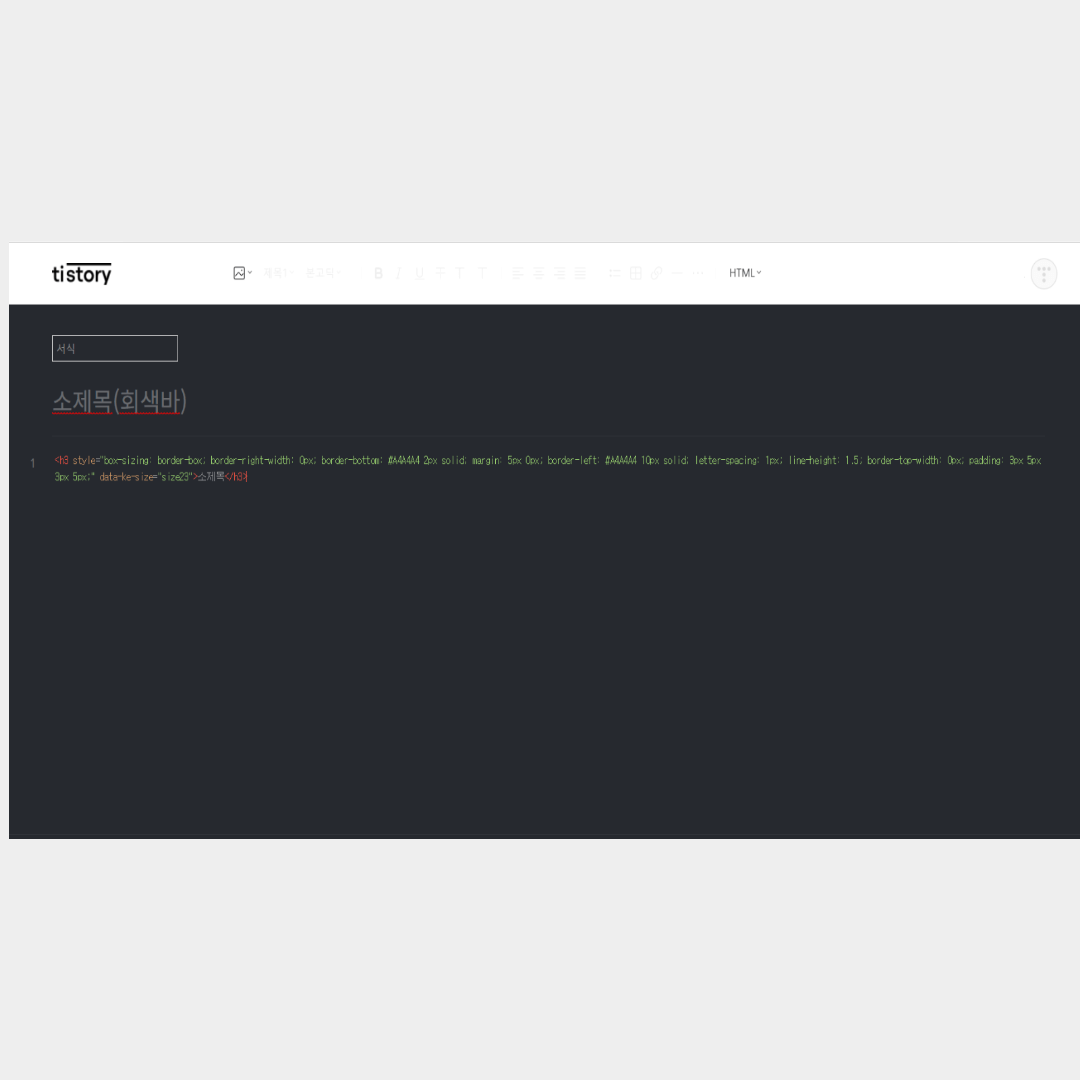
3️⃣ 오른쪽 상단에 '기본모드'에서 'HTML' 모드로 변경합니다.
그러면 아래와 같은 태그를 보실 수 있는데요. 여기에서 '#숫자+영어'로 되어있는 것을 찾아주세요.

<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #A4A4A4 2px solid; margin: 5px 0px; border-left: #A4A4A4 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23">소제목</h3>
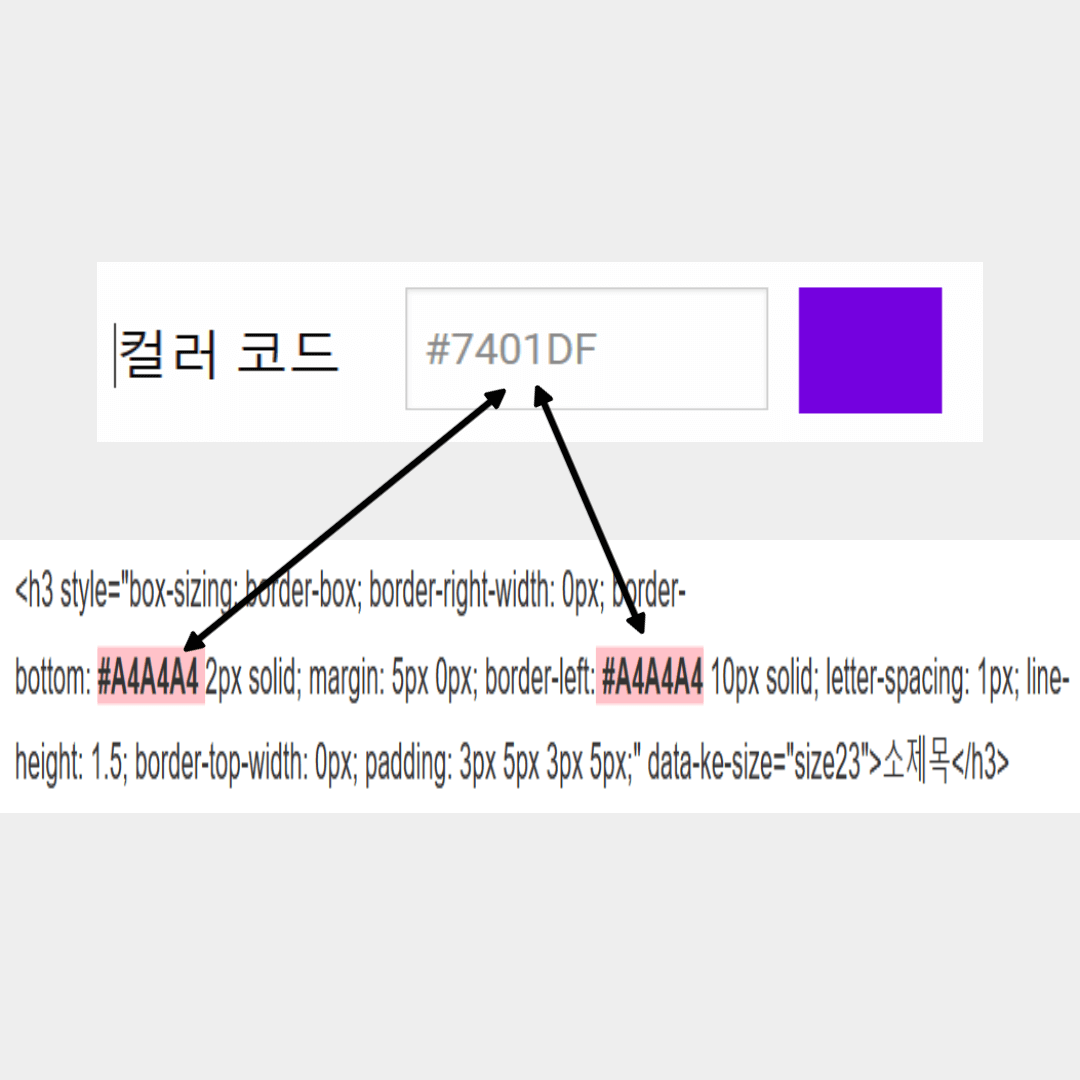
분홍색으로 밑줄 되어있는 부분인데요. 이 부분이 색상을 나타내고 있는 곳으로 자신이 원하는 색의 코드로 변경해 주시면 원하는 색으로 변경할 수 있습니다.
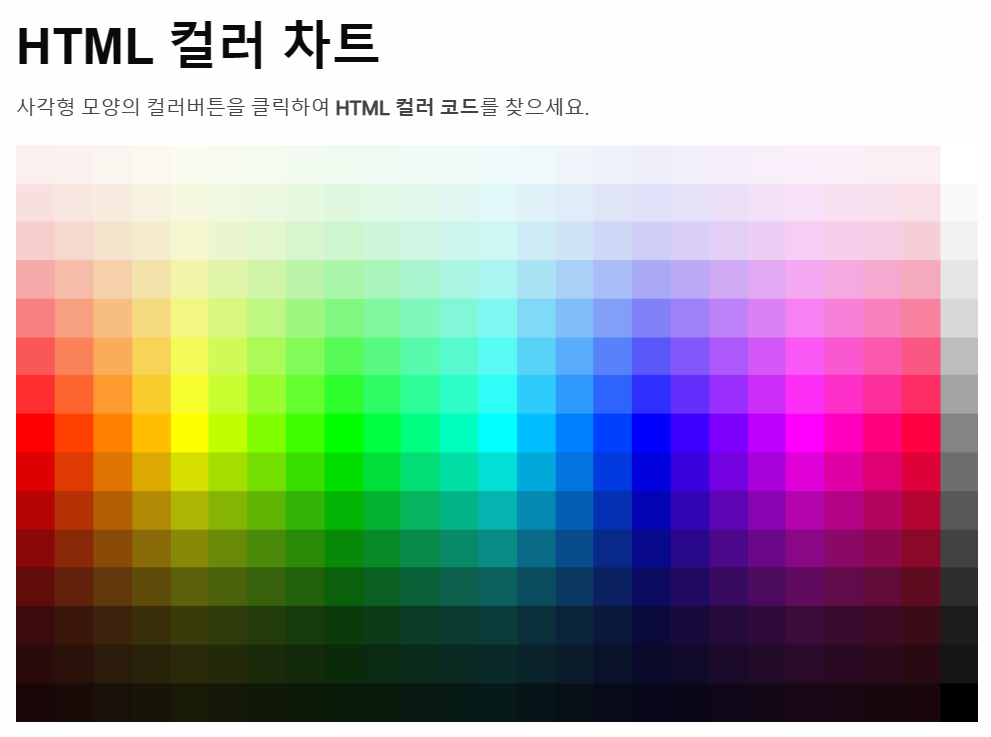
4️⃣ 원하는 색상 HTML 컬러 코드 확인하여 입력해 주세요.
기본적으로 흰색의 컬러코드는 #FFFFFF이며 검은색의 컬러코드는 #000000인데요.
아래 사이트에 들어간 후 원하는 색을 클릭하면 색깔의 고유 코드를 확인할 수 있습니다.
5️⃣ 예를 들어 보라색으로 변경을 원할경우 색상표에서 보라색을 찾아 누르면 코드 #7401 DF 가 뜨는데요. 이것을 복사하여 위에 태그 중 분홍색 밑줄 부분에 붙여 넣기 해주면 됩니다.

6️⃣ 코드변경 후 오른쪽 상단에 'HTML '모드에서 '기본모드'로 변경하면 저장하면 자신이 원하는 색으로 변경된 소제목 서식을 사용할 수 있습니다.
이렇게 몇 가지 자신이 원하는 소제목 서식을 저장해 두면 글을 쓸 때마다 편리하게 사용할 수 있는데요. 오늘 알아본 소제목 꾸미기 색깔 변경 방법을 통해 포스팅을 해보시길 바랍니다.